Quickstart
Let’s create an Eko workflow together in a browser extension to automate the task that Search Sam Altman's information and summarize it into markdown format for export.
With this plugin, you no longer need to manually open multiple web pages; instead, you can run everything with a single click.
Load extension
- Download latest stable version of FellouAI/eko-browser-extension-template. Unzip the ZIP file to a suitable location, and you should see a
distfolder. - Open the Chrome browser and navigate to
chrome://extensions/. - Turn on
Developer mode(toggle switch in the top right corner). - Click
Load unpackedbutton (the blue text in the top-left corner) and select thedistfolder in the first step. - For Chinese users: If it’s inconvenient to obtain an API key from the OpenAI or Claude platform, consider using mirror sites or services (such as ZetaTechs API), and then replace the Base URL and API key with the corresponding values.
Configure LLM model API Key
- Click the
Detailsbutton on theeko agentcard. - Scroll down to find the
Extension optionssection. - Open it and enter your LLM model API Key.
Let’s run it!
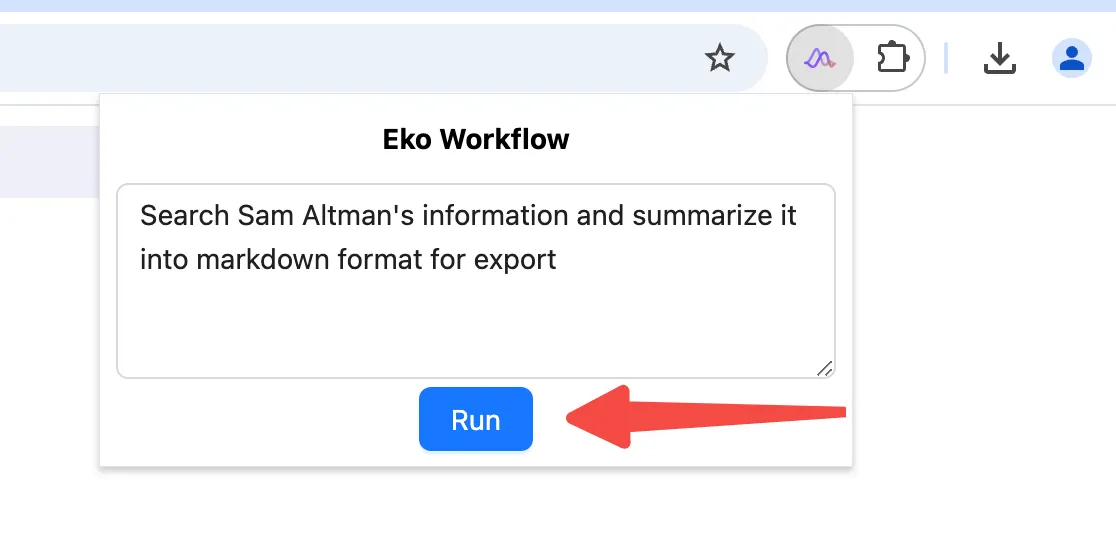
Pin the current extension in the browser’s top-right extensions menu, click the extension to open the popup, input task prompt, and click the RUN button to execute.
 Run your workflow by clicking the RUN button in the extension popup.
Run your workflow by clicking the RUN button in the extension popup.
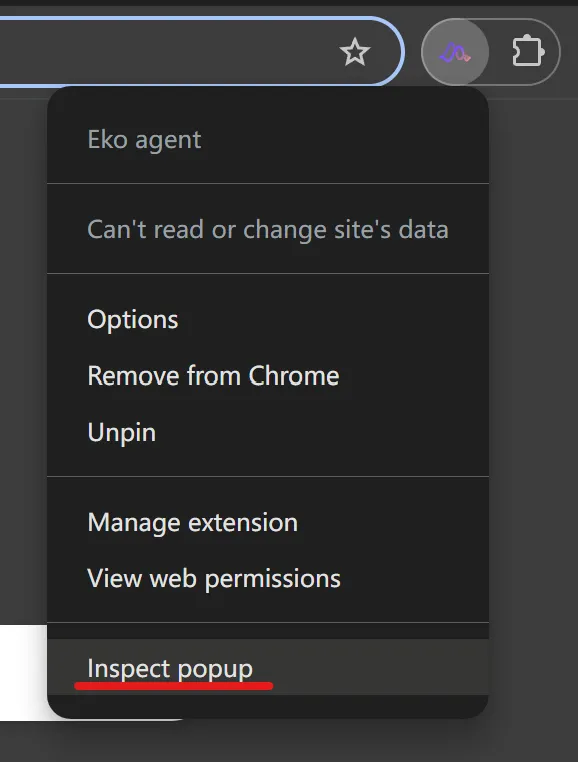
If you want to view more logs, you can right-click on the Eko icon and select “Inspect popup”, which will open the Chrome DevTools window. Once opened, please ensure that this window is not in focus to avoid any issues with some tools not functioning properly.

Next Steps
Now that you have run the first workflow, you can:
- Understand the Installation of Eko in different environments
- Learn about Eko’s Configuration in different environments
- Learn more core concepts of Eko: Dive deep into Eko
- Build the browser extension from source: Build from source